Camera Animation in SU Animate
The camera can be animated in Su Animate just like any other object in a SketchUp model. SU Animate uses two different methods to animate the camera: motion paths and keyframes.
Keyframes are the newer (and probably simpler) of the two methods, however path animations can be powerful and efficient once you've learned the workflow. Watch the following video for a short introduction to camera animation with keyframes:
Watch: Animating the camera with keyframes in SU Animate
It is also possible to easily create camera "walk-through" animations using keyframes. Watch the video to see how to create and edit a camera fly-through of the Barcelona Pavilion. These walkthrough animations can also be exported to SUWalk and rendered with realistic light and shadows.
Learn how to export your animation to SUWalk here
Want to follow along? Download the Barcelona Pavilion model here.
It's harder to sum up path animation quite so succintly, however the following video serves as a good introduction to camera animation in SU Animate.
Path based camera animation: Camera target and angle
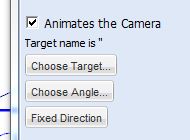
When creating a path based camera animation, you have three options for the camera view. The default option is the camera faces the direction of the path on the path's plane.
A second option is to assign the camera to stay focused on a particular group or component. This is done by picking the target group or component from the Target Component/Group list. Assigning a target component/group to the animation path will force the SketchUp camera to focus on that particular component or group through all the frames of the particular animation path. 
If you want to have multiple targets, create more than one animation path and assign a different target per animation path.
A third new option is to fix the camera view at an angle from the animation path direction. Using this tool, you can create walk-thrus or fly-arounds that do not require a target group.
For more info on path animation please visit the following pages:
1. Path animation - Introduction
2. Path animation - Advanced topics